Your Screenshot Gallery is one of the most important visual assets on your Product Page, both in the Apple App Store and Google Play Store. Given the amount of real estate your Gallery assets occupy above the fold in the First Impression Frame, App Store screenshots play a significant role in convincing visitors to install or continue exploring your app store page. For that reason, they should be properly optimized to drive the highest conversion.
A unique design trend we’ve seen in the Gallery is the implementation of Panoramic Screenshots, which are used to grab visitors’ attention and encourage additional exploration. However, given the nature of the panoramic design, there are a few design-related issues that can arise once the Gallery is pushed to the live Google Play Store.
Our latest guide will help you avoid this issue with best practices for designing a Panoramic Gallery on Google Play.
Check out our guide on designing a Panoramic Gallery for iOS.
What is a Panoramic Screenshot Gallery?

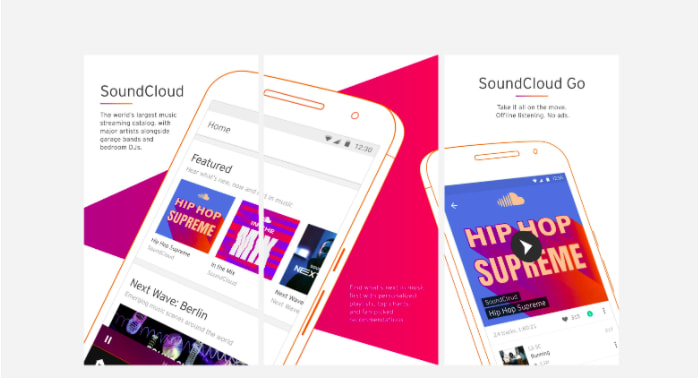
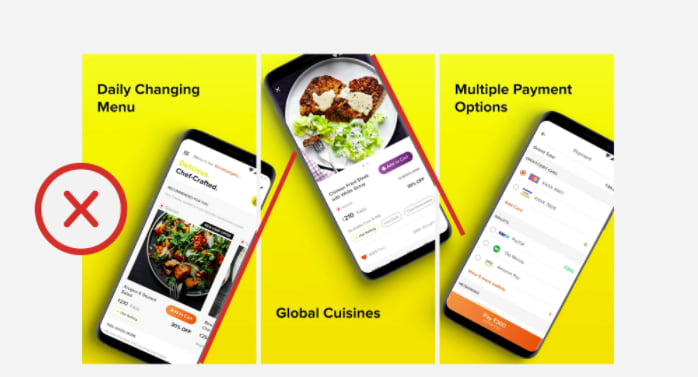
A Panoramic Screenshot Gallery includes a continuous design that spans across two or more Screenshots. This design strategy is most commonly used to encourage visitors to scroll through the Gallery in order to see the complete panoramic picture.
While they add an intriguing aspect to your Store Listing, they come with some challenges…
Challenges in Implementing Panoramic Screenshots on the Google Play Store
On the Google Play Store, Google allow you to upload Screenshots within a minimum dimension of 320 pixels and a maximum dimension of 3840 pixels. In this range, you can upload any size you wish as long as the aspect ratio isn’t more than 2:1 or 1:2.

Given the wide range of Screenshot sizes and Android device screen resolutions, it makes designing Panoramic Galleries a little more challenging on Google Play. First of all, it’s hard to predict how wide to make the gap while designing, and when the Screenshots are designed without the gap in mind, they don’t line up perfectly when uploaded to the live store.

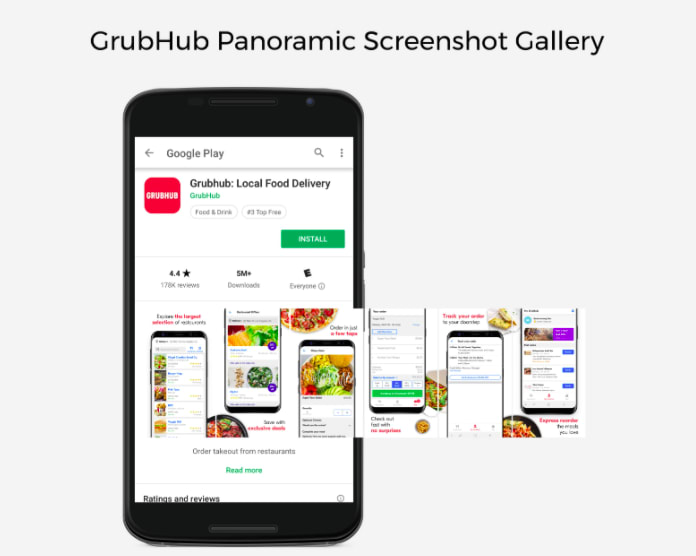
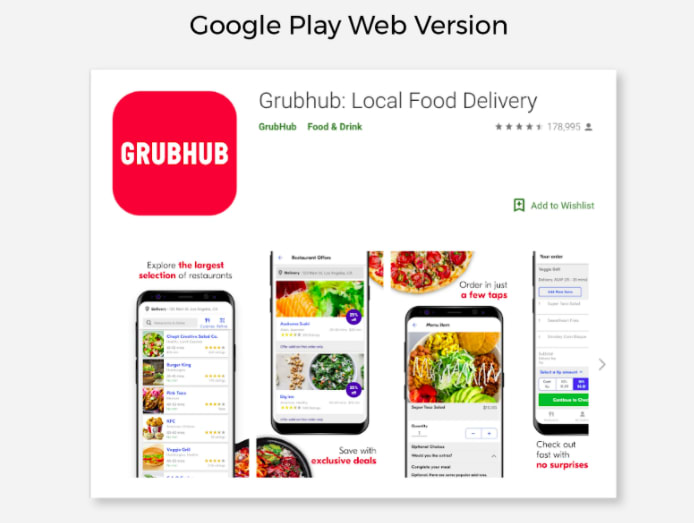
As you can see in the GrubHub Gallery above, though, once designers understand how wide to make the gap, the Gallery will appear as one continuous image. In this case, they used food images as part of their Panoramic Screenshots, and the brain easily fills in the white space and perceives the images as continuous.
Here’s how you can replicate this…
Best Practices for Designing Panoramic Screenshots on the Google Play Store
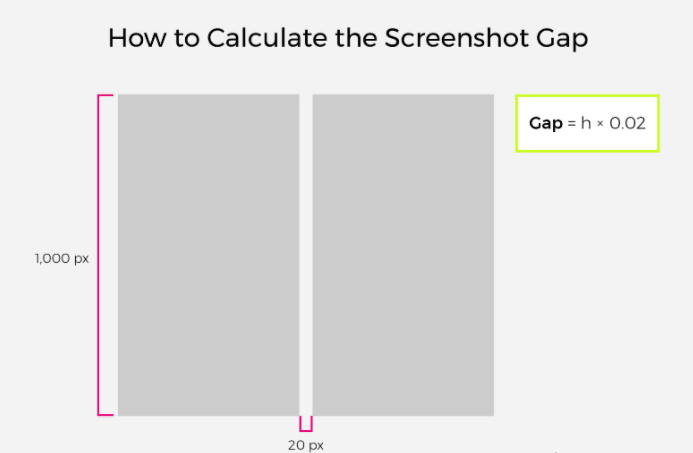
Because the height of the Gallery is fixed, and all images are downsized to the Gallery height, the gap between the Screenshots is determined by the height of the original image. The ratio between the image height and the gap is about 50:1, or in other words, 2% of the original image height.

For example, if you’re working on Screenshots with a height of 1000px in Photoshop, you should place the artboards with a 20px gap between them to ensure they will be seamless in the Google Play Store.
Please note that most devices support an HD resolution of 1080px wide x 1920px height. This is the most commonly used Screenshot dimension.

One other thing to keep in mind is that the gap will be larger when you’re on the web version of the Google Play Store. This can create a slight inaccuracy in your Panoramic Gallery on the web, but don’t let this worry you! Given that all of your installs will come from mobile, this is less of a concern. You should ensure your Screenshot Gallery is designed and optimized solely for the mobile version of your Store Listing.
Have an IOS App? learn more about designing a panoramic screenshot gallery for Apple App Store.